The Image API was recently released for Drupal 5, and changed a lot of things. During my updates (and redesign), I thought it might be a good idea to provide a sort of "how to" for images in Digital Collections. First thing first, make sure you have CCK! Also of note, for each collection that I've setup with CCK, I created a new imagefield for each one, and provided it with a directory in the "files" directory. So for example, the Peace and War collection has its own image set, and the concentration camp correspondences have their own set.
Modules needed: ImageAPI Imagecache Imagefield
Eye Candy Modules: ImageAPI Reflect Thickbox Lightbox2
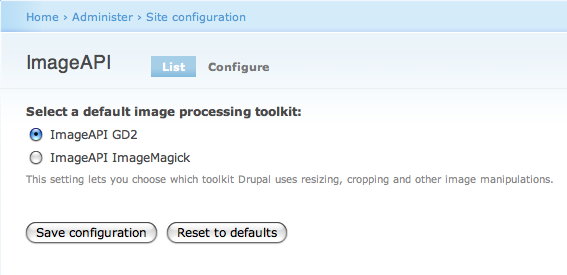
So, install and enable all of the modules listed above, then run update.php. After you update, browse to Administrator > Site Configuration and select ImageAPI. From here you can choose to use GD or ImageMagick. Then proceed to select Image Toolkit under the same section to select your image quality.
Next you just setup your image field for you content type (Administrator > Content Management), and select how you want to display it.
If you want to do the fancy eye candy like this:

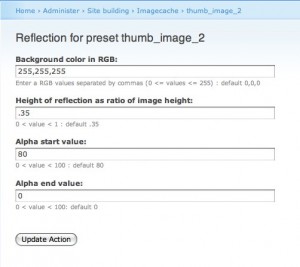
Browse to your Imagecache settings (Administrator > Site Building > Imagecache) and setup a scale, and setup a reflection. If you have a white background, change the background RGB color to 255,255,255.